TAC测试平台的现有版本,在易用性和美观度两方面都需要优化,为了提高平台的用户体验,我们究竟考虑了哪些问题呢?本文用设计的角度,从项目背景、功能梳理、体验地图、交互设计、视觉设计这五个部分,系统的描述测试平台的改造之路。
项目背景
平台名称:TAC测试平台
用户群体:测试人员
主要功能:基于样本进行管理和测试,以及管理TAC设备和监控状态
为什么启动对测试平台的改造计划?
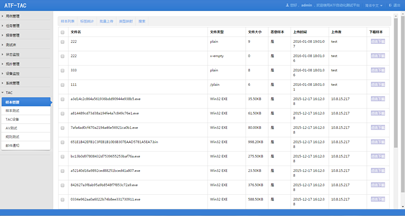
现有版本在页面中简单堆放了组件和文字,用来体现功能点和页面跳转逻辑,这种方式能够很直观的展现需求,但在用户体验方面存在较多问题:缺少对信息架构和交互逻辑的梳理,没有考虑如何将信息有效的展现给用户、引导用户完成任务,这导致整个系统的易用性较差。而且页面样式采用比较旧的UI2014风格,在一定程度上限制了信息的展现方式。


功能梳理
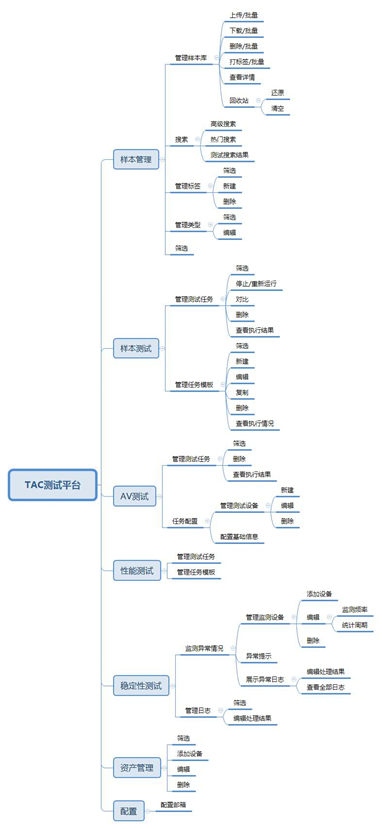
为了提高用户体验,我们首先梳理了平台的功能模块,以及功能点之间的交互流程,搞清楚用户的常用功能及主要工作流。

平台分为七个功能模块,以下是主要模块的功能描述,以及需求方对功能的预期:
样本管理
对样本进行增删改,支持查看样本详情和下载。在管理样本时, 从库标签(如:保密样本库、恶意样本库…)和样本类型(如:文档、图片…)两个角度筛选。由于样本库规模庞大,因此需要一个全局搜索功能,支持高级查询及热搜。搜索得到的结果可以直接用于样本测试。
样本测试,管理任务模板,用户从模板中生成针对某类样本库的测试任务,支持查看模板的执行情况和任务执行结果。
AV测试,管理任务配置项,平台在已配置的设备上自动执行任务,支持查看任务执行结果。
性能测试,与样本测试类似。
稳定性测试,监测设备异常情况并提示,支持查看异常日志及全部日志,并编辑异常处置结果。
资产管理,对TAC设备进行增删改。
综上所述,用户使用TAC测试平台的主要目的是管理样本库、从样本库中筛选出适合的样本进行测试;其次是管理TAC设备、监测设备状态。可以看出,前三个功能模块与样本库相关,而后三个是关于设备的,两者的关联在于对样本进行测试的过程。
体验地图
基于优化需求的反馈,我们采用了业界较为流行的“体验地图”的方式,来梳理设计目标及体验优化点。
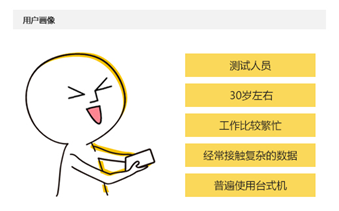
我们首先通过“用户画像”勾勒出目标用户,结合用户诉求和平台特性描绘了设计方向。

通过分析用户画像我们发现,想提高TAC测试平台的用户体验,要合理的展现数据信息、提高易用性,化繁为简,提高测试人员的工作效率。
接下来,我们针对目标用户绘制体验地图:从用户的角度出发,以叙事的方式体现测试人员与测试平台之间的互动。它帮助我们预测可能出现的情况,并梳理出有待优化的机会点,从而建立更好的用户体验。

最终我们得到了6个机会点,其中①、③是代码实现层面的,其他的均可在原型中设计出来。
功能梳理为设计提供了有效的铺垫,体验地图帮助我们分析机会点。在原型设计阶段,我们首先考虑如何突出各大功能点,使之可用。然后根据工作流进行合理的调整,加入对机会点的优化,使之易用。
交互原型
根据功能模块和机会点,我们确定出6个横向信息层级:样本管理、样本测试、AV测试、性能测试、设备监测、资产管理。每个层级包含3级的纵向深度:页面-下钻页面-弹窗页面。当前的信息架构基本可以覆盖到各种功能扩展。考虑到页面属于信息结构框架,因此采用上下结构,可以直观的展示复杂的内容,用户不易迷失方向。对于样本库来说,全局搜索功能十分重要,因此我们结合绿盟NTI的框架样式,将搜索栏置于一级导航下方,体现其优先级。
- 绿盟NTI:对收集到的威胁情报进行检索,对检索结果提供统计、作图等功能
- TAC测试平台:对上传的样本文件进行管理、搜索,对搜索结果进行测试、管理
两者有相似的业务逻辑,都重视检索功能,因此使用了类似的框架。

进行交互设计时,我们通常会根据工作流设计页面跳转逻辑;考虑页面中元素的可操作性以及操作状态(默认、点击、鼠标滑过);确定何时为用户提供反馈;设计极端/特殊情况下的原型。
以优化“样本管理”模块为例:
- 样本库中对样本的操作型功能点比较多(如编辑、下载、删除),因此我们用弹窗的方式,让用户始终保持在同一个页面中,减少页面跳转;操作无论成功失败都有弱提示反馈,及时告知用户。
- 从样本库点击下钻到样本详情页后,提供“返回上级”按钮,给用户回退的机会。
- 页面中可点击的文字/按钮,都提供默认、点击、鼠标滑过三种状态。
- 当样本库为空时,页面显示提示文字引导用户上传样本。
- 删除的样本被移入回收站,回收站为空时,页面显示提示文字告知用户。
以下是五大模块的主要交互原型:
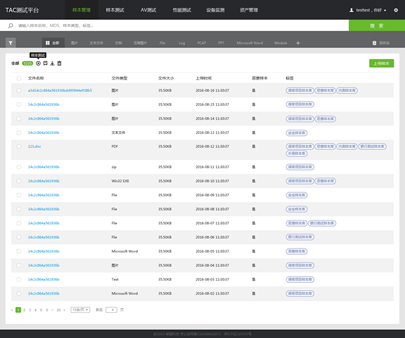
1) 样本管理

机会点:
上传、删除后通过弱提示为用户提供实时反馈。

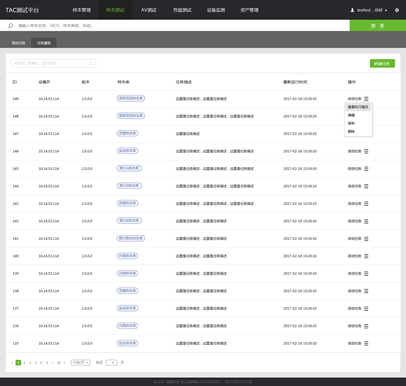
2) 样本测试

机会点:
添加任务时使用动效提示并显示任务摘要。

丰富视觉展现效果,突出重点信息。

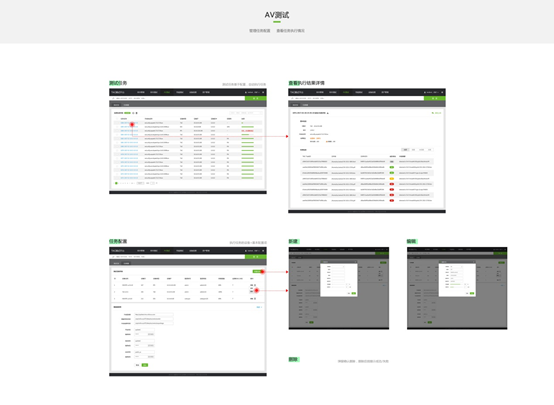
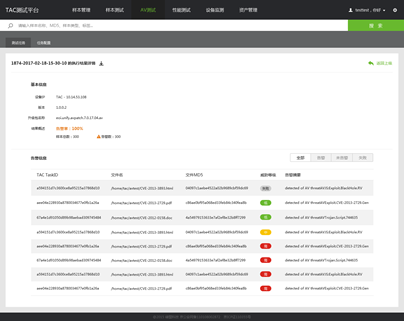
3) AV测试

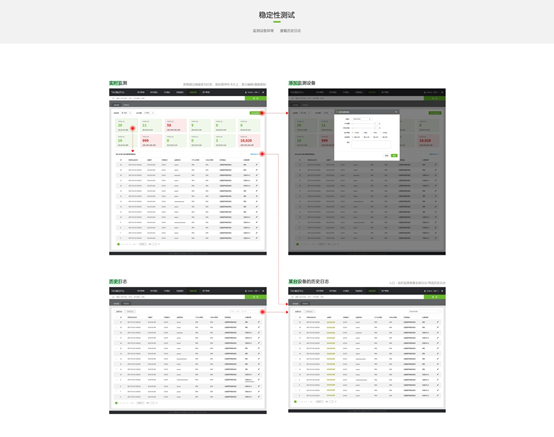
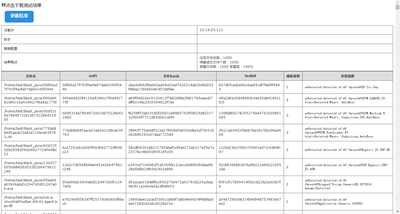
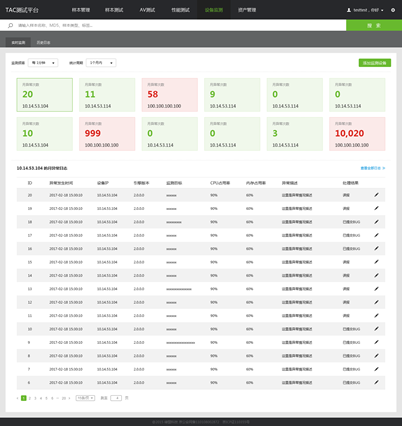
4) 稳定性测试

5) 资产管理

视觉设计
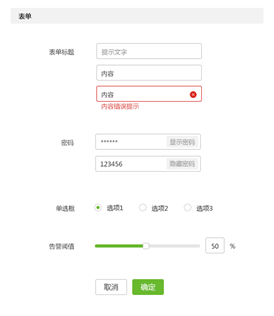
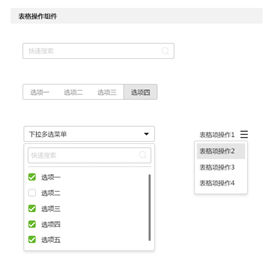
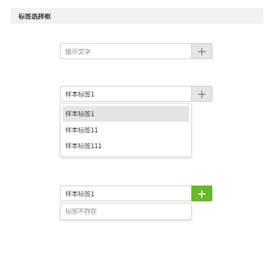
基础控件




基础图标

典型界面效果&对比
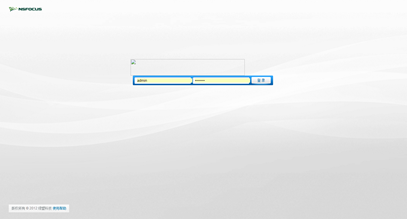
登录页


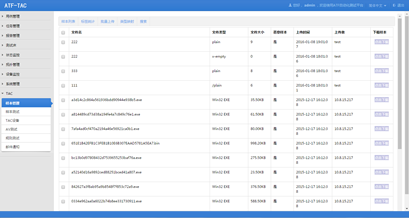
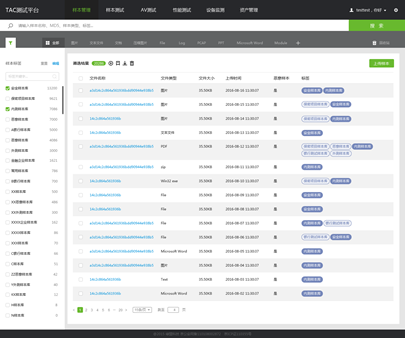
样本库



任务模板

任务执行结果详情


实时监测

小结
本文通过对TAC测试平台的改造,简单描述了提升用户体验的过程,一个产品的基本功能是帮助用户解决问题,而好的用户体验能够提高产品的易用性,提升用户对品牌的好感度,从而建立信任。
