一、前言
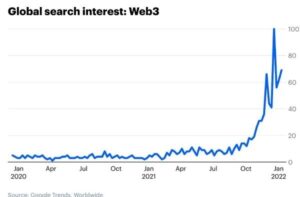
Web3.0概念自2021年第四季度突然火起来,如图1所示为Web3.0的搜索热度统计。然而,业界还远远没有到统一概念Web3.0的时候。对于Web3.0的概念、内涵,业界有着各种各样的说法。本系列短文旨在对业界的Web3.0做一个简要的整理和介绍。我们努力进行客观的描述,也并不试图给出Web3.0的定义,且让烟雾再飘一会儿。由于业界有的称Web3.0有的称Web3,我们这里也不做区分的使用这两种说法,同样地,本系列中Web1=Web1.0, Web2=Web2.0,以下将不再单独说明。

图1 Web3.0热度
当然,在讨论web3.0之前,且让我们看看,Web1.0和Web2.0是什么样的。
二、Web1.0
1989 年,CERN(欧洲粒子物理研究所)中由 Tim Berners-Lee 领导的小组提交了一个针对互联网的新协议和一个使用该协议的文档系统,该小组将这个新系统命名为 World Wide Web,简称 WWW(万维网),它的目的在于使全球的科学家能够利用互联网来交流自己的工作文档。其采用的技术主要是HTML、URI 、URL、HTTP等,可以通过静态的方式展示网页内容。
后来这个新系统被设计为,互联网上任意一个用户都可以从许多文档服务计算机的数据库中搜索和获取文档,后来逐渐发展成为我们今天熟知的互联网。这个时代最典型的应用有:Netscape、yahoo等。
随着技术的发展,为了方便定义后来的Web2.0等,人们把这种最初的仅具备静态网页的Web称为Web1.0。Web1.0的称呼并不是一开始就有的。就如通信技术的1G、2G通信,也是后来予以定义的。
在Web1.0 的情况下,网页内容是只读的、静态的,类似于杂志,只能看不能修改、不能互动。在Web1.0下,用户只是信息(网页)的消费者。
Web1.0的主要特征有[1]:
- 网页是由文本和图像内容构成的静态网页;
- Web布局是使用HTML创建的;
- 网站由Web服务器管理员托管和维护;
- 同一个页面在不同浏览器中显示可能相同;
- 用户将不得不刷新内容的页面才能查看更新后的内容;
- Web前端技术有HTML、PHP、ASP、JSP;
- Web浏览器;
- Web服务器;
- 数据托管在集中式服务器。
三、Web2.0
Web 2.0的概念最早出现于2004年,是O’Reilly 出版社的创始人Tim O’Reilly在2004年的O’Reilly Web Conference (San Francisco ,October 5-7, 2004)提出的。
随着技术的发展,Web 2.0具有如下特点[2]:
- Web作为平台
- 利用集体智慧(用户参与)
- 数据为核心Data Inside
- 软件发布周期的结束
- 轻量级的编程模型
- 软件不再针对单个设备
- 丰富的用户体验
此外,Web2.0还具有如下特点[3](注:不同的文献从不同的角度进行归纳)
- Web on Everything//Web无处不在
- Web 2.0 = Rich Web Clients//富客户端(即功能强大的客户端)
- Compound Doc Formats, Web Apps//复合文档格式,web小程序
- APIs (AJAX) and Formats
四、Web1.0与Web2.0
文献[2]详细分析对比了Web1.0和Web2.0,如图2所示。

图2 Web1.0进化到Web2.0
在经济属性方面,Web1.0下是信息经济,Web2.0下是平台经济。Web2.0催生了当今的互联网企业,如Google、Facebook(改为meta)、Amazon、淘宝、京东等。
参考文献
[1] Mahesh Chand, What Is Web3, https://www.c-sharpcorner.com/article/what-is-Web3-or-Web-3-0/
[2] O‘Reilly《What Is Web 2.0》:https//www.oreilly.com/pub/a/Web2/archive/what-is-Web-20.html
[3] World Wide Web Consortium: Web 3.0 Emerging, https://www.w3.org/2007/Talks/0123-sb-W3CEmergingTech/Overviewp.pdf
上述情形之外的任何使用形式,均需提前向绿盟科技(010-68438880-5462)申请版权授权。如擅自使用,绿盟科技保留追责权利。同时,如因擅自使用博客内容引发法律纠纷,由使用者自行承担全部法律责任,与绿盟科技无关。
