什么是Headless Chrome?
Headless Chrome 利用机制与协议
Headless Chrome example
To Be Continue
什么是Headless Chrome?
2017年的4月13日,PhantomJS( is a headless WebKit with JavaScript API. It has fast and native support for various web standards: DOM handling, CSS selector, JSON, Canvas, and SVG.)的作者在Google论坛上发了一封Announcement—— Stepping down as maintainer。
大概的意思就是说即将发布的Chrome 59支持跨平台的Headless模式,并且拥有比PhantomJS 更好的性能,所以作者辞去了维护PhantomJS的工作https://groups.google.com/forum/#!topic/phantomjs/9aI5d-LDuNE。
更多的版本细节参考
Chromeversions https://www.chromestatus.com/features/5678767817097216
再说说什么是Headless mode
官方原文
Headless mode allows running Chromium in a headless/server environment. Expected use cases include loading web pages, extracting metadata (e.g., the DOM) and generating bitmaps from page contents — using all the modern web platform features provided by Chromium and Blink.
Headless Chrome 利用机制与协议
Headless Chrome(无头模式)就是一个在后台运行,没有前台用户界面的一个完整的浏览器。我们可以把它当做一个server,也可以当做一个debugging,浏览器的所有解析,渲染动作都由其完成,而我们可以通过自己的client和这个debugging建立session,通过Google提供的Chome Debugging Protocol协议https://chromedevtools.github.io/devtools-protocol/进行交互。说的再直白些就是,我们可以通过CDP协议获取浏览器实现的BOM,DOM,以及一些JS对象,也可以通过协议,将我们的代码放到远端的浏览器上下文中执行。明白?下面我们实际演练下
补充下:
实现了CDP协议的clients有很多语言,具体参见https://developer.chrome.com/devtools/docs/debugging-clients,我们这里仅以NodeJS为例演示。
NodeJS用到的包——chrome-remote-interface,具体的细节参见https://github.com/cyrus-and/chrome-remote-interface
示例:
启动Headless Chrome
![]()
在linux环境下
![]()
已经包含了headless mode.
启动后,即在后台运行了一个无头浏览器(没有指定URL),通过调试端口9222(默认)可以连接到这个debugging.

发现远程的debugging已经在运行了。下面我们来写几个demo演示下。(NodeJS环境以及相关的配置这里就不再赘述,具体的API参见上述的链接地址)
Headless Chrome example
1、在浏览器上下文执行本地指令

核心API
client.send(method, [params], [callback])
client: 连接成功后返回的session实例。
method: 描述命令的字符串。
params: 包含payload的对象。
callback: 当远端的调试实例对这条命令产生response后执行的回调函数
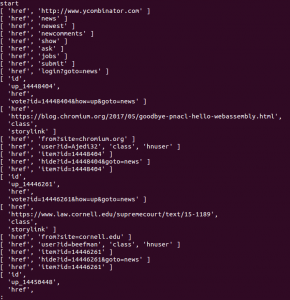
当运行上面的JS代码会,就会在浏览器的上下文中执行window.document.location.href,返回url
![]()
其实就等同于在浏览器的DEV tools下的console里面执行代码。
需要注意的一点是:CDP协议是基于Message Passing所以传递的指令代码必须是序列化的字符串。下面的例子会详细说明这点。对于相关的API的解析请参考给出的链接。
2、遍历页面的DOM树(这里提供了两种方式,其实也是利用headless Chrome的两个机制)
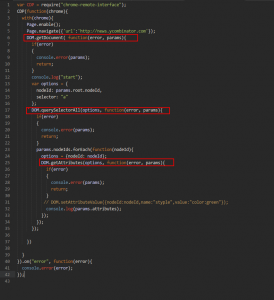
1)通过CDP协议提供的DOM域相关的操作和事件,通过协议遍历DOM树。


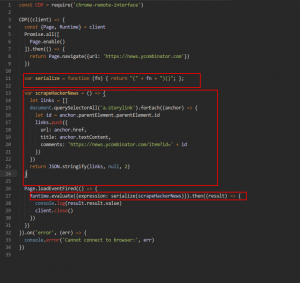
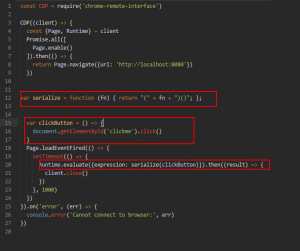
2)在本地编写遍历的JQuery代码,然后通过序列化函数,inject到远程的浏览器上下文中执行。


一定需要注意的是,CDP协议是基于message passing的协议,所以本地的函数代码需要序列化为字符串,对于函数var serialize = function (fn) { return “(” + fn + “)()”; };
不太明白的同学可以自行搜索,JS函数表达式与函数声明以及理解什么是立即执行函数,这里就不太展开讨论了。
在这里,补充一点扩展的东西:
对于页面加载的方式可以简单理解为两种方式,静态加载,动态获取。
对于静态加载方式,浏览器获取的页面内容就是http的respons部分的数据,curl获取到的数据就是这一类型。
对于动态获取的数据,页面会执行相应的代码,更新页面结构。
基于浏览器实现的页面爬取程序可以最大化的利用浏览器提供的能力,在浏览器解析执行完客户端代码,并进行渲染后再进行页面抓取操作。这也是Headless Chrome的最大的优势。

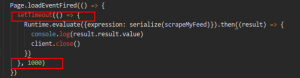
以为执行代码以及渲染操作会花费时间,setTimeout()可以保证在浏览器完成所有的操作后,再执行注入的代码。
3、模拟页面事件,进行页面交互操作(以鼠标点击示例)

同学们可以自行搭建测试服务器来测试代码的执行。(我这里采用Express搭建服务器,Web页面的click请求通过xhr对象发送到服务器的相应处理路由,在服务器的console下打印相关的信息)
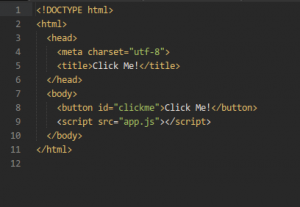
web页面html

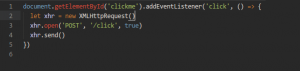
xhr对象js

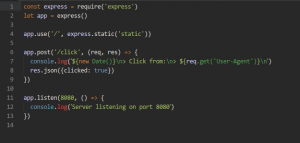
服务器端js

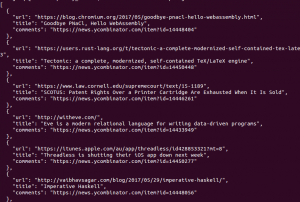
页面展示

鼠标点击后,服务器端显示
![]()
模拟点击交互后,服务端显示
![]()
To Be Continue
其实Headless Chrome可以利用到的地方还有很多,包括页面关键元素截图,XSS检测,等等。为了避免篇幅内容的过重,以后再更新相关的内容和示例代码。
声 明
本安全公告仅用来描述可能存在的安全问题,绿盟科技不为此安全公告提供任何保证或承诺。由于传播、利用此安全公告所提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,绿盟科技以及安全公告作者不为此承担任何责任。绿盟科技拥有对此安全公告的修改和解释权。如欲转载或传播此安全公告,必须保证此安全公告的完整性,包括版权声明等全部内容。未经绿盟科技允许,不得任意修改或者增减此安全公告内容,不得以任何方式将其用于商业目的。
关于绿盟科技
北京神州绿盟信息安全科技股份有限公司(简称绿盟科技)成立于2000年4月,总部位于北京。在国内外设有30多个分支机构,为政府、运营商、金融、能源、互联网以及教育、医疗等行业用户,提供具有核心竞争力的安全产品及解决方案,帮助客户实现业务的安全顺畅运行。
基于多年的安全攻防研究,绿盟科技在网络及终端安全、互联网基础安全、合规及安全管理等领域,为客户提供入侵检测/防护、抗拒绝服务攻击、远程安全评估以及Web安全防护等产品以及专业安全服务。
北京神州绿盟信息安全科技股份有限公司于2014年1月29日起在深圳证券交易所创业板上市交易,股票简称:绿盟科技,股票代码:300369。
如果您需要了解更多内容,可以
加入QQ群:570982169
直接询问:010-68438880
